かなり久しぶり(2ヶ月以上ぶり!)の更新ですが、色々とやりたい事に向けて邁進中です。
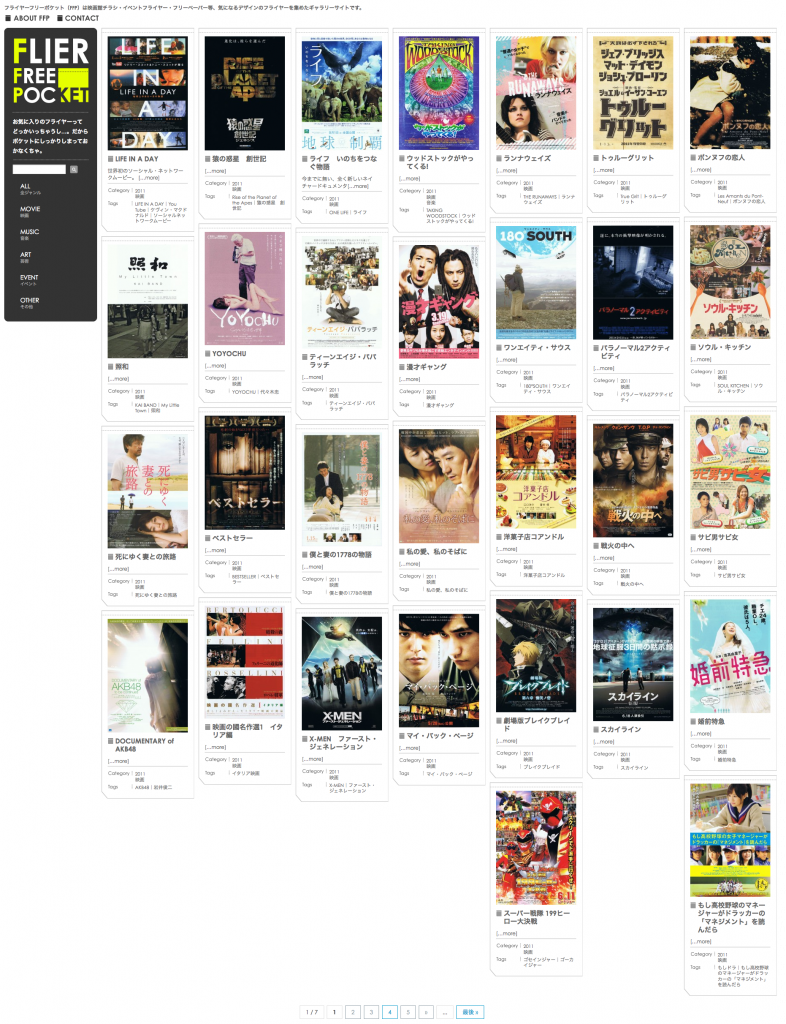
この度、映画館チラシ・イベントフライヤー・フリーペーパー等、気になるデザインのフライヤーを集めたギャラリーサイトを立ち上げました。
デザイナー、クリエイターの方にアイデアソース、ひらめきの種になるように、という主意で、映画館のチラシや、音楽イベントフライヤー、フリーペーパー、ポストカードなど気になるツールを集めました。
現在、東海地区での収集が主になっておりますが、
全国のクリエイターからのオススメも是非アップしたいと思っていますので
興味を持った方は是非ご一報ください!
PS.
LIFE IN A DAYのチラシ収集と発送いただいた
半田のI氏ありがとうございました!
Category:DIARY|OTHER : Comments(1)
sunnygoydesignのトップページですが、
http://www.sunnyboydesign.com/
supersizedというjQueryプラグインを使い、
全面の背景画像をウィンドウサイズに合わせて可変、
かつフェードインアウトをしてしまうという、
改変しました。
FLASHなしで、こんなのやりたかった〜というのが
やっと出来ました。
いつも、こういうプラグインの恩恵をあずかっていますが、
作る人はすごいなぁと思うばかりです。。。
●配信元(参考サイト)
http://www.buildinternet.com/project/supersized/
Category:OTHER : Comments(2)
『ツイートする』
●リンクmemo
http://support.twitter.com/articles/243960-twitter-x306e-x30c4-x30a4-x30fc-x30c8-x30dc-x30bf-x30f3-x306b-x3064-x3044-x3066
『いいね!』(Facebook)
●リンクmemo
http://developers.facebook.com/docs/plugins/
Category:OTHER : Comments(0)
<link rel="apple-touch-icon" href="http://hogehoge.com/apple-touch-icon.png" />
をheadタグ内に入れるだけだそうです。
PNG形式で、57×57ピクセル(以上)の
apple-touch-icon.pngとうファイル名のアイコンを
ページに設定する。
ファビコン画像は自動的に光沢など効果が付くらしいです。
もし、効果を付けたくない場合は、
ファイル名をapple-touch-icon-precomposed.png
という名前にすれば良いらしいです。
以外に簡単そう。
●リンクmemo
http://micono.cocolog-nifty.com/blog/2009/06/iphone-742f.html
Category:OTHER : Comments(0)
を恥ずかしながら、今更知りました。
とても便利!
マウスオーバーの時など、
onmouseover…..などつらつら書かなくていいのと、
img要素のclass属性にbtnを設定するだけというお手軽感が
感動を覚えました。

あとは、
gazou_on.jpg
マウスオンする画像(_on)
を用意するだけらしいです。
Category:DIARY|OTHER : Comments(0)
WEBコーディングをしていて、
なぜだか\が入力できない…
「ばっくすらっしゅ」と入力しても\がでてこない…
Macのことえりを使っている場合は、
環境設定 > ”入力文字”タブ>”Jisキーボードの ¥ キーで入力する文字”をバックスラッシュにすればいいらしいです。
これで ¥ をタイプすれば \ が入力され、Option + Y で ¥ マークを入力できるそうです。
¥もまあまあ使う機会がありますが、ソースを書く時はこっちの方がいいような。
しかし、ことえりって本当に漢字変換が下手ですね…
急いでいる時は本当にイラっときますね…
たまには面白くて好きなんですけどね…
Category:DIARY|OTHER : Comments(0)
の作り方を調べています。
難しい…
簡単そうで、意外に作ってみるとできない…
jQueryを使ってできるみたいですね。
●リンクmemo
http://blog.creativityden.com/fluid-grid-using-jquery/
http://fukasawa777.blog.so-net.ne.jp/2009-11-22
http://blog.xlune.com/2009/09/jqueryvgrid.html
http://kachibito.net/web-design/grid-layout.html
http://labs.adesignare.com/ajax_js/fluid_grid/
–2011.09.04追記–
可変グリッドレイアウトのプラグイン(Xluneさんのページで紹介していたjs)
jquery.vgrid.0.1.6.min.js
jquery.vgrid.0.1.6.js
(配信元)
http://blog.xlune.com/2009/09/jqueryvgrid.html
demo4のサンプルソースを利用・参考にさせていただき、作ってみました。
●フライヤーフリーポケット
http://f-freepocket.com/
Category:OTHER : Comments(0)
IE6,7はレイアウト大丈夫なのに、なぜかIE8で崩れる!!!
というアクシデントに遭遇したときに、漂流したサイト↓↓↓
IE8でのCSS崩れに悩む。 – Awayannのブログ
ありがとう、Awayannさん。
クライアント様よりIE7で印刷プレビューが崩れるんですけど…と問い合わせ。
でも僕がコーディングしたんじゃないですけど!!!
Firefoxをお勧めして、導入して、なんとか解決?しましたが、、
やはり気になる!!!ということで、
隣の席のスタッフWさんの調べで辿り着いたサイト↓↓↓
印刷用ページを作ってみよう ~CSSテクニック~
WEB工房きくちゃんさんありがとう!
そしてWさん。
Category:DIARY|OTHER : Comments(0)
このブログフォーマットになってから一週間が過ぎます。
更新がしやすくなった為、「毎日」更新を目指してやっていこうと思います。
以前、前職で尊敬する先輩クリエイターでもあるT氏が言っていた
深いい言葉をよく思い出します。
T氏は当時、クリエイティブ系では有名なブログを2本運営していて、
しかも必ず毎日更新をしていたのです。
僕が軽い気持ちで
「毎日更新なんて大変じゃないですか。」
と尋ねた時に出た言葉がこれでした。
「毎日しないと意味が無い。
それに毎日じゃないと(感覚も)研ぎすまされないしね」
という言葉でした。
もう数年たった今でも忘れられない一言です。
そのブログは今でも毎日必ず更新されており、
日本のブログ100選にも選ばれるほどです。
http://design-develop.net/
http://designwork-s.com/
ここまですごい事できなくても、
とりあえずこのブログを「毎日」を続けながら、
何か面白いサイトやブログを立ち上げていきたいです。
Category:DIARY|OTHER : Comments(0)
 ここ最近、会社で調べものをして家でも調べものをする時に、はてなブックマークを利用しているのですが、気がついたらこの2、3ヶ月で50を越えるブックマーク数に!
ここ最近、会社で調べものをして家でも調べものをする時に、はてなブックマークを利用しているのですが、気がついたらこの2、3ヶ月で50を越えるブックマーク数に!
今更ながらはてなブックマークの恩恵とありがたさを噛み締める今日この頃…
しかも自分のID名をgoogleなどで検索をかけるとひっかかってくる!?
すごい!?
これって何かSEO対策にも使えるのだろうか…
Tags:SNS|はてなブックマークCategory:DIARY|OTHER : Comments(0)
SEARCH
NEW TOPICS
CATEGORY
- DIARY (30)
- INSPIRATION (2)
- MUSIC (2)
- OTHER (11)
- PHOTO (7)
ARCHIVE
普段は市内の広告制作会社でWEBスタッフとして、勤務しています。
Sunnyboy Designは個人的な活動や、自らの興味関心のインプット/アウトプットの場として立ち上げました。
www.sunnyboydesign.com